Smart Content
Overview

Creating Smart Content
To get started, visit the Smart Content area and click Create Smart Content. In the Smart Content editing screen, configure the following options:
- Name - Enter a name for your Smart Content. This name will be used to identify the content within Clive.
- Version Name - Optionally, pick a name for your content version to identify it in Clive. If you have multiple versions, choosing descriptive names can help determine which versions are performing better when viewing Smart Content statistics. By default, versions will be labeled Version A, Version B, etc.
- Type of Content - You can choose from several content formats: Image + Link, a Button, custom HTML (WYSIWYG), or select a Form.
- Show only to specific visitors - Enable this option to show a version only to users who've completed a certain form (Completed Form) or have a specified Visitor Attribute (Has Attribute).
Personalization with Smart Content
By adding additional versions to your Smart Content, you can create A/B tests or personalized content experiences. Check out Personalization with Smart Content versions for more information.
Impressions, clickthroughs, and conversions

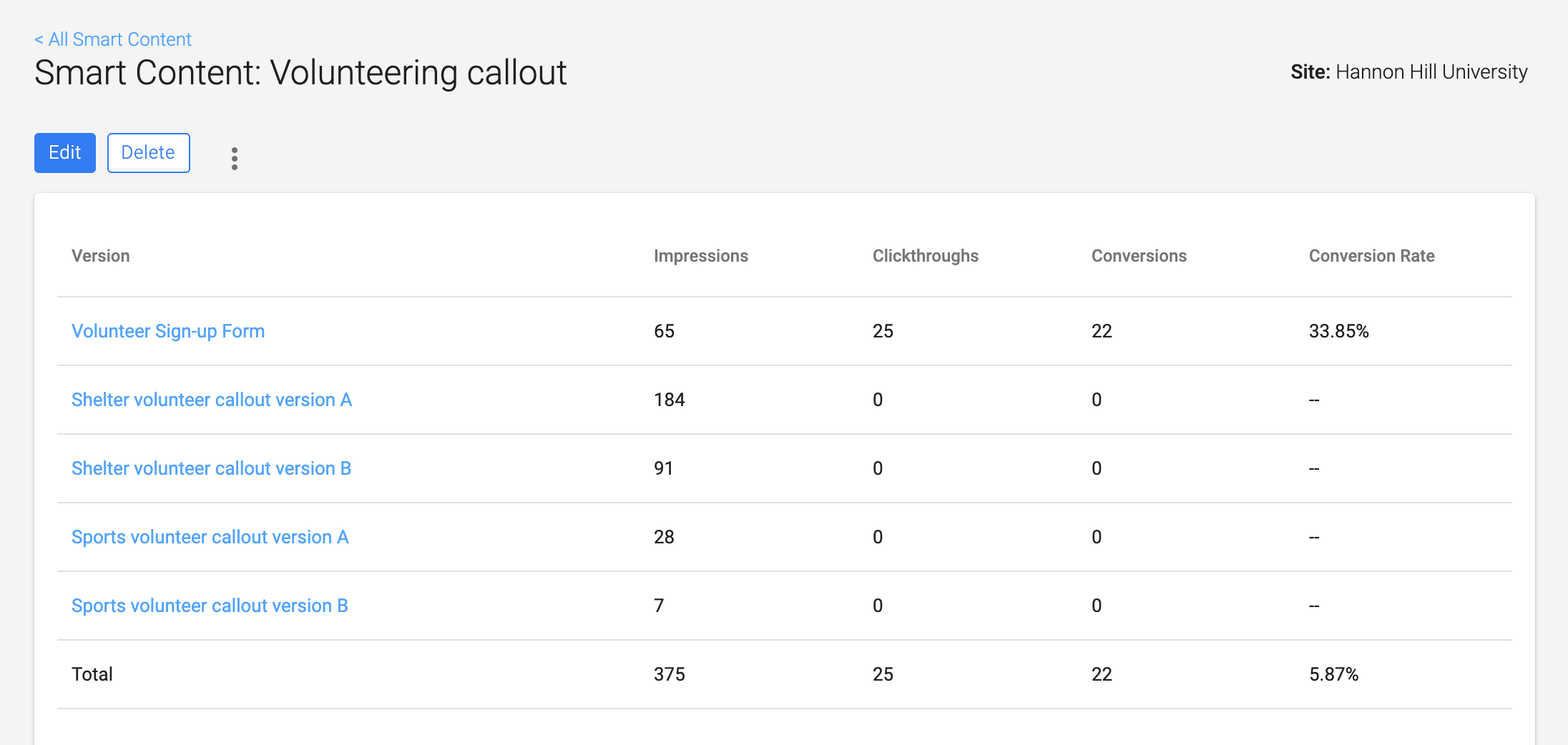
In the Smart Content area, you'll see stats on how your content is performing overall. By viewing a specific piece of Smart Content, you can also see how each version of your content is performing in the following areas:
- Impressions - the number of times your content is rendered.
- Clickthroughs - the total number of times visitors clicked your content. For example, if your content contains 3 links and a visitor clicks all of them this counts as 3 clickthroughs.
- Conversions - the number of unique visitors who clicked your content.
- Conversion Rate - the number of Conversions divided by the number of Impressions. In other words, the percentage of visitors who engage with your content.
Embedding Smart Content
Once your content is created, you can copy the Smart Content Embed Code on the content preview screen and paste it into the body source code of your page.
Your code snippet will look something like this:
<script async="true" data-clive-id="##" data-clive-type="smartcontent" src="https://live.clive.cloud/smartContents/##/embed"></script>Alternatively, if your site content is managed in Cascade CMS, you can use the Clive integration to select and embed your content in a WYSIWYG editor directly from the interface.