FAQs and Troubleshooting
How do I style checkboxes and radio buttons so that they're stacked instead of wrapped?
Overview
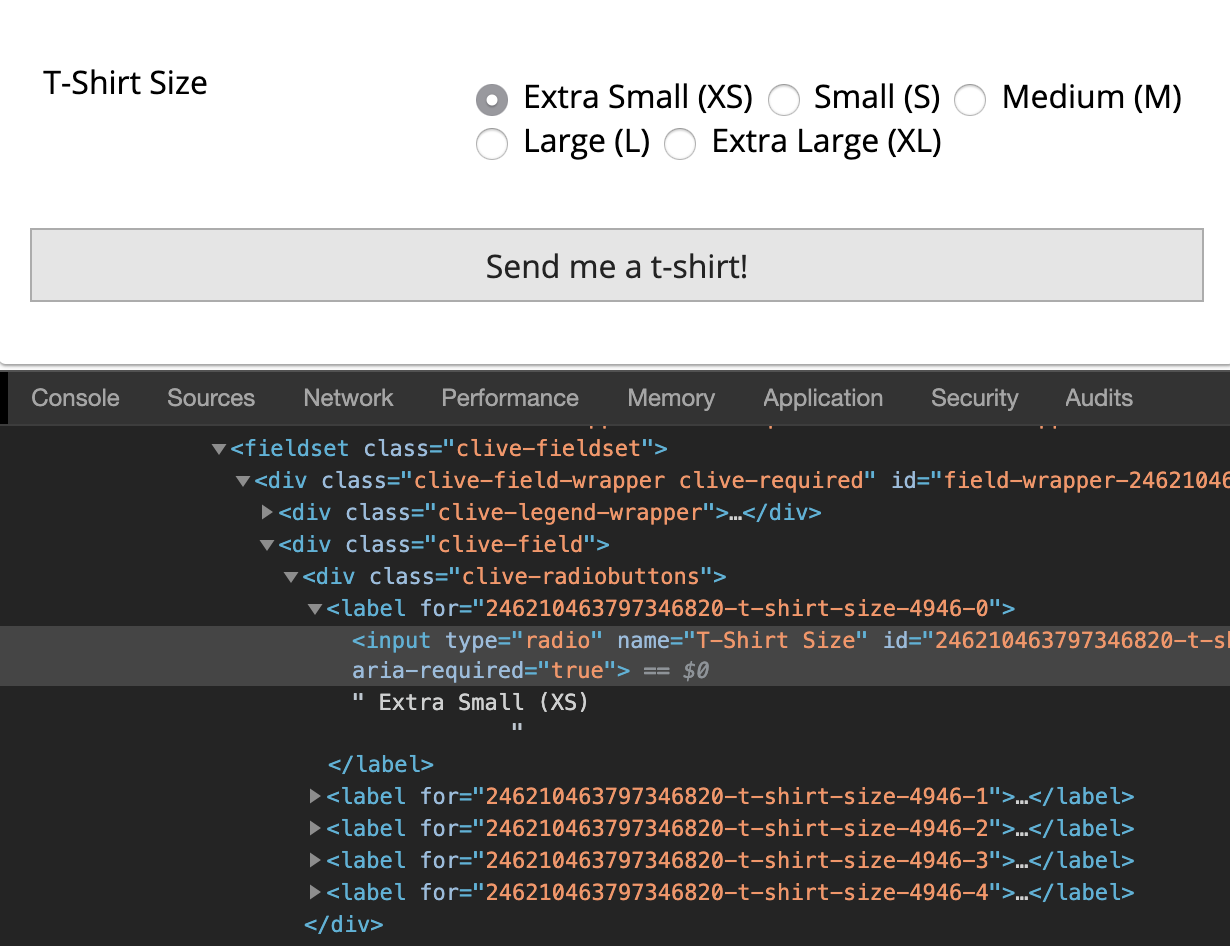
If you inspect a radio button in your Clive form, you can see the radio inputs are wrapped in label elements under a div element with the class clive-radiobuttons :

You can add the following to your site's CSS file to display those label elements as block elements as opposed to inline elements:
.clive-radiobuttons > label {
display: block;
}
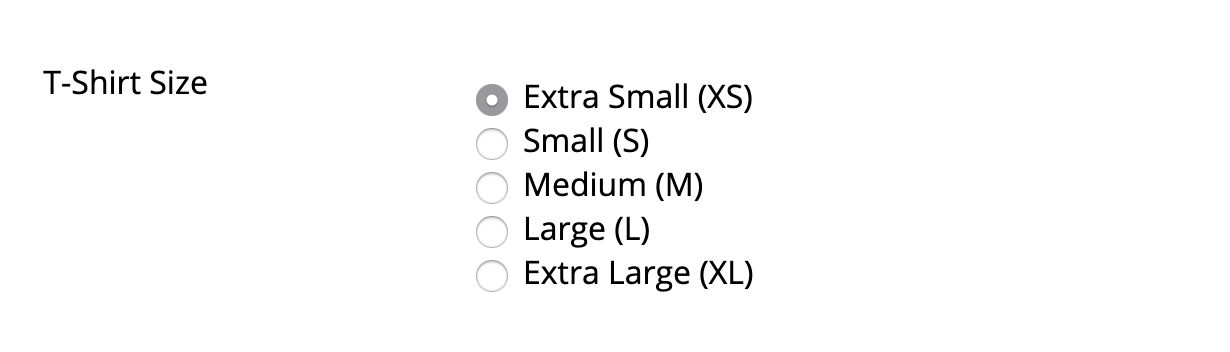
Here is what the radio buttons look like as a result:

If your field contains checkboxes, you can target the clive-checkboxes class instead:
.clive-checkboxes > label {
display: block;
}